Od Loga! 8 verze 8.2 (obj. kód 6ED1052-xxx08-0BA0) lze provozovat v přímo v modulu webserver s vlastními stránky. Je to docela rozdíl oproti jednoduchému zobrazení displeje a stavu hodnot pomocí tabulky tagů. Ale i tato možnost je zachována.
Nyní je možné vytvořit „plnohodnotnou“ webovou prezentaci, ke které lze přistupovat na počítači, nebo mobilním telefonem. Je možné zobrazovat hodnoty, nebo naopak hodnoty nastavovat. Samozřejmostí je možnost na jednotlivé stránky přidávat grafiku, různě obarvovat bloky podle stavu, … jedná se o klasickou webovou stránku.
K vytvoření webové stránky je kromě samotného modulo Logo!8.2 mít stažený Logo! Web Editor. Jde o jednoduchou aplikaci, kde se nakliká vzhled webové stránky, přiřadí se tagy které se synchronizují se základním modulem Logo! a poté se celý projekt nahraje do modulu. Víc toho nehledejte… škoda, že toto rozhraní není integrované přímo v Logo! Soft Comfort a člověk tak musí používat dvě aplikace.
POZOR! Tento projekt je vytvořen v LWE verze 1.0. Nyní je dostupná novější verze, která má samozřejmě více funkcí a opravuje některé chyby.
Po spuštění programu se zobrazí prázdné okno aplikace. Je nutné kliknout na „File > New Project“, zvolit umístění projektu a rozlišení obrazovky a kliknout na „Finish“.

Okno programu se skládá z několika částí. S jednotlivými částmi lze pohybovat a měnit jejich uspořádání… Nemůžu 100% říct, že se program rozložení pamatuje… celkově je aplikace tak nějak spíchlá horkou jehlou (viz dále). V mém případě je na levé straně seznam komponent, které lze do okna přetáhnout. Uprostřed je okno, kde se vytváří samotná stránka. V pravé části je nahoře seznam komponent projektu, tedy jednotlivé stránky, tabulka tagů, které se synchronizují mezi logem a webovým rozhraním a navigační pruh. Nakonec, vpravo dole je okno vlastností vybrané komponenty. V okně vlastností lze měnit rozměry, umístění, barvy, spárovaný tag a podobně.
Tvorba programu v Logo! Soft Comfort
Princip tvorby webového rozhraní je jednoduchý. V Logo! Soft Comfort se nejprve vytvoří program. Webové rozhraní umí načítat hodnoty uvedené v tabulce níže. Pro přenos hodnoty např. vstupu, výstupu, markeru apod. není nutné dělat nic navíc. Pokud je potřeba přenést třeba hodnotu čítače, je nutný krok navíc – je nutné jej přidat do tabulky mapování paměti pomocí Tools > Parameter VM Mapping…
| Typ bloku | Rozsah | Popis |
| I | I1 – I24 | Digitální vstup |
| Q | Q1 – Q20 | Digitální výstup |
| M | M1 – M64 | Digitální marker (flag) |
| AI | AI1 – AI8 | Analogový vstup |
| AQ | AQ1 – AQ8 | Analogový výstup |
| AM | AM1 – AM64 | Analogový marker (flag) |
| V | V 0 – 850 (bit) | Bit v paměti (nutné přidat do tabulky) |
| VD | VD 0 – 847 | Double Word v paměti (nutné přidat do tabulky) |
| VW | VW 0 – 849 | Word v paměti (nutné přidat do tabulky) |
| Cursor Key | C1 – C4 | Kurzorová klávesa |
| Function Key | F1 – F4 | Funkční klávesa na Logo! TD |
| Shift Register | S1.1 – S4.8 (bit) | Bit posuvného registru |
Na obrázku níže lze vidět program nahraný v Logu. Jedná se o dvě samostatné části programu:
- Sepnutím Markeru M2 se přímo zapne výstup Q2 a po době nastavené v B001 i výstup Q3.
- Sepnutím markeru M1 se zapne přímo výstup Q1 a zároveň asynchronní časovač B002, který do čítače B003 posílá impulzy.
Na adrese 0 je hodnoty šířky pulzu (TL) časovače B002, na adrese 2 je hodnota čítače B003 a nakonec, na adrese 6 je zbývající čas do sepnutí bloku B001. U adresování ve Web editoru je nutné brát v potaz kromě adresy i typ proměnné (Word, DWord), jinak může být načtena úplně jiná hodnota!

V konfiguraci Loga je ještě nutné povolit přístup přes webové rozhraní, jinak se nelze pomocí prohlížeče připojit. Podobně to platí i pro displej TD.

Tvorba webového rozhraní v Logo Web Editor
POZOR! Tento projekt je vytvořen v LWE verze 1.0. Nyní je dostupná novější verze, která má samozřejmě více funkcí a opravuje některé chyby.
Následně se v programu Logo! Web Editor vytvoří samotná vizualizace. Nerad si stěžuji, ale evidentně se jedná o aplikaci nějakého studenta, nebo aplikaci spíchnutou hodně na rychlo (v1.0.1) bez řádných betatestů. Sem-tam vám při nějaké operaci aplikace vyhodí výjimku. V aplikaci je spousta věcí, které by šli řešit elegantněji, logičtěji a více user-friendly. Už jenom při vytváření nového projektu je defaultní cesta do složky NetBeansProject… V čem byla asi aplikace programována? 🙂 Proč se sakra aplikace jmenuje LWE a ne Logo! Web Editor podobně jako Logo! Soft Comfort? Takových otázek bude časem více (v článku je někde označuji dvěma vykřičníky). Lze jen doufat, že další verze budou lepší… A nebo tam jsou jenom funkce, které jsem na první pohled nenašel.

Stránek webserveru lze vytvořit více. Přepínání jednotlivých stránek je možné provádět pomocí tzv. navigátoru. Je to sloupec vlevo, nebo vpravo s odkazy na jednotlivé stránky. Přes hypertextový odkaz nelze stránky přepínat (nelze přímo vytvořit něco jako interlink). Při vytváření nových stránek se stránky vytvářejí všude možně a ne uprostřed okna aplikace, kde by to člověk čekal. Je pak nutné stále něco přesouvat.

Pro zvýšení přehlednosti je vhodné přidat a vhodně pojmenovat proměnné v tabulce tagů. Kliknutím na tlačítko Add se přidá řádek do tabulky. Je možné vyplnit název, typ bloku, číslo bloku a typ proměnné (access mode).

Pokud je proměnná někde v prostředí použita, nelze ji již měnit ani vymazat! (!!) Jestliže je potřeba řádek změnit, je nutné „ručně“ najít komponenty s přiřazeným tagem, ten změnit, projekt uložit (!!) změnit hodnoty v řádku a znovu přiřadit. Opravdu velice nepříjemné, pokud se člověk splete.
Dále je možné přistoupit k samotné tvorbě webové stránky. Ze seznamu komponent je nutné přetáhnout potřebné komponenty. Lze vkládat statické komponenty z kategorie Tool a Basic, nebo dynamické komponenty, které ovlivňují, nebo jsou ovlivňovány programem Loga. U komponent nelze měnit jejich název a zadávání hodnot je lehce schizofrenní. Některé hodnoty se zadávají přímo do řádku (např. Value), některé se zadávají do samostatného okna (např. Size). K dialogu pro změnu barvy se snad ani nemá smysl vyjadřovat – nelze zadat barvu pomocí kódu, nebo si barvu namíchat. Proč není použit standardní Windows dialog, nebo alespoň něco více „webovéhu“?
Spárování komponenty s proměnnou loga se provádí ve vlastnostech ve Variable. Buď lze přiřadit přímo nějakou adresu volbou Private tag a vyplnění adresy, nebo lze přiřadit adresu z tabulky tagů.
Dost komponent by mohlo mít větší možnosti nastavení. Např. u slideru na obrázku níže lze nastavit pozici, velikost, závislou proměnnou, minimální a maximální hodnotu a grafiku. Ale už nelze zobrazit např. aktuální hodnotu, nelze nastavit krok, otáčení je nutné provést kliknutím pravým tlačítkem a rotací. Podobně nelze u AnalogBaru zcela skrýt stupnici. U nastavovacích komponent je nutné myslet na zatrhnutí (proč zde není true/false?) volby Writable aby bylo možné komponentou zadávat hodnoty do Loga! a ne je jenom číst – navíc je zatržítko šedé a tak není zcela evidentní, že je aktivní.

V některých komponentách je možné použít obrázky. Např. u přepínače (Digital Value) lze nastavit texty (jejichž font ale nelze měnit) a dva obrázky pro stav ON a OFF. Ale bohužel jsem v knihovně obrázků nenalezl vhodné obrázky vypínače. Jednotlivé komponenty si to chce vyzkoušet – nastavení je u nich dost podobné. Komponenta tlačítka úplně chybí. Tlačítko je tedy nutné řešit softwarově přímo v programu loga.
Po naklikání webové prezentace je nutné ji do loga odeslat tlačítkem Download (Opravdu logické… Proč zde není např. „Transfer to Logo!“?). Projekt se před odesláním uloží, poté se Logo uvede do stavu STOP a nakonec se přenese. Po opětovném spuštění modulu je možné se připojit pomocí webového prohlížeče. Po zadání IP adresy modulu se zobrazí přihlašovací dialog. Zde je nutné zadat heslo a zatrhnout volbu „to customized site“. V opačném případě by došlo k otevření stránky s tabulkou tagů a displejem loga.

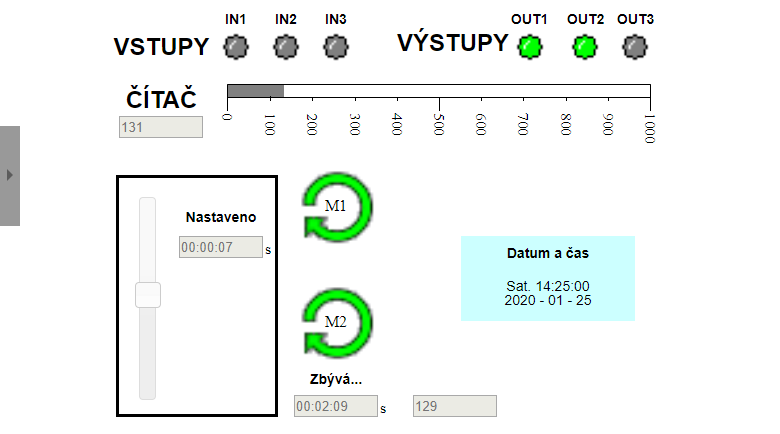
Po přihlášení se konečně zobrazí interní webová stránka modulu. Stránka byla vytvořena na straně HomePage, zobrazí se tedy hned po přihlášení. V levé části je možné šipkou zobrazit navigační pruh, pomocí kterého se lze přepnout na jinou stránku, nebo se odhlásit.

V programu Logo! Soft Comfort lze samozřejmě zapnout on-line režim a tak si stav programu v modulu prohlížet. Pouze, pokud dojde ke změně některé hodnoty, nemusí být program v počítači a modulu stejný – je tedy nejprve nutné jeho stažení. Ale to u Loga verze 8 nevadí, protože stažený program je rozložen stejně jako když se do modulu posílá.
Další díly seriálu „Programování Siemens Logo!“:
- Programování Siemens Logo! #1 – O co vlastně jde?
- Programování Siemens Logo! #2 – Logické funkce
- Programování Siemens Logo! #3 – Časovače a analog
- Programování Siemens Logo! #4 – Tvorba programu bez software
- Programování Siemens Logo! #5 – Datalogger
- Programování Siemens Logo! #6 – Webové rozhraní
- Programování Siemens Logo! #7 – Propojení více modulů
- Programování Siemens Logo! #8 – Připojení HMI Simatic
- Programování Siemens Logo! #9 – Připojení na cloud AWS
- Programování Siemens Logo! #10 – Modbus komunikace
- Další články a videa v češtině. Nejedná se o moji tvorbu, ale také stojí za shlédnutí.

LWE je strašný shit… Nechápu, jak to Siemens může pustit do světa, jedna výjimka za druhou. Logo je super, ale tohle mě ničí.
Peťan: Je to přesně tak…
dobrý den,
nejde mi stáhnout LWE. zaregistroval sem se ale nechce mě to pustit na Stahování softwaru s omezením exportu.poradíte mi.děkuji
Zdravím,
taky bych potřeboval poradit mám stejný problém se stažením LWE.
díky
Když se zaregistruješ trvá týden(někdy i déle) než ti potvrdí validaci.
que tal…que versión del logo se utiliza para LWE ????? pues me pide el editor que para descargarle un proyecto debo usar un ( logo BM 6ED1052-xxx08 0BA0 or later version).,,..el logo que utilizo es (6ED1052-1MDOO-0BA8).
Peťan: You have to use Logo 8.2 or newer (codes of these modules are xxx-0BA0 (v 8.2) or xxx-0BA1 (v8.3)). Unfortunately is not possible to use LWE with Logo8.0 (xxx-0BA8). I recomend to use newer Logo 8.3 with Logo Soft Comfort 8.3 and LWE 1.1. Successor of your Logo is 6ED1052-1MD08-0BA1.
Dobrý den ,
je možné na jednu web. stránku použít dvě loga siemens v8?
Z jedné web. stranky bych rád ovládal dvě loga. děkuji
Peťan: Přímo to myslím nelze. Ale lze přidat tagy z cloudu. Ale to jsem osobně nezkoušel. Myslím že k tomu je nějaké video přímo na Siemens YouTube. Displej HMI toto umožňuje.
co to řešit stránkou co pojede na „nadřazeném“ logu a poté je provázat viz.: https://www.mylms.cz/programovani-siemens-logo-7-propojeni-vice-modulu/
Peťan: Sharkus má pravdu. Šlo by to určitě vyřešit tímto způsobem.
Dobry den.
Mam problem.Na logu mi citac hodin behu motoru ukazuje hodnotu v hodinach?A na stranke je to v minutach.
Ide to nejak vyriesit?